私は「次はどんな動物パンを作ろう…」と思ったときに、パンのデザインからはじめます。
紙に描いたりもしますが、最近ではiPadで描くことが多いです。
今回はiPadで描いたパンのデザインと、実際に作ったパンの写真も取り入れてレシピカードを作って、下図のようにiPadから印刷してみました。

iPadで作ってA4用紙に印刷したレシピカード
私はiPhoneやiPadのメモ書き(スケッチ)アプリが好きなのでいろいろ導入しているのですが、今回紹介する「Bamboo Paper iPad」もその1つです。
このアプリは、以前購入したワコムのスタイラスペン「Bamboo Stylus」と合わせて使うことで、より使い勝手のいいというコンセプトで開発されているということです。
今回はワコムの端末用スタイラスペン「Bamboo Stylus」のペンの反対側に「ちょっといいボールペン」が付いた、「Bamboo Stylus duo」を入手したのに合わせて、Bamboo Paperもアップグレードすることにしました。
今回使用するメモ書きアプリ「Bamboo Paper」は基本無料です。
1冊のノートに、スタイラスペンや指で、絵や文字を書き込んでいきます。
1冊何ページまで作成できるか試したところ、100ページまでOKでした。 ただしこれはアドオン購入後に数えたので、無料版のページ数は未確認です。
以前のバージョンではメモ書きだけで、写真を挿入できなかったことが不満で、あまり使っていませんでしたが、先日のアップデートで画像取り込みが可能になりました。
Bamboo Paperをインストールすると、有料完全版のアドオン(170円)の導入も可能です。これは20冊までのノート作成や、パスコード設定、読み取り線用モード、ライブラリ表示ができるというものです。
とはいえ、はじめは無料版だけでも十分楽しめると思います。
それでは、iPadの「Bamboo Paper」と「Bamboo Stylus duo」を使った、レシピカード活用例を紹介します。
なお、この記事では完全版を使用した内容となっています。
●2種類のペンで色を描く
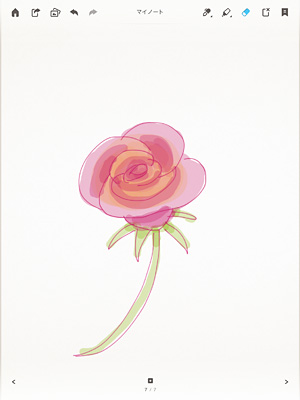
Bamboo Paperのページに、好きなペンを使って描いていきます。
Bamboo Paperには2種類のペンが用意されていて、1つはインクペン、もう1つはマーカーです。
インクペンははっきりとした輪郭の線を描きます。太さは3種類ですが比較的細めのサイズです。文字や輪郭はインクペンで描きます。
色と太さを選ぶには上部のアイコンをタップします。
または画面上をロングプレス(長押し)すると、色のみのパレットが現れます。
色は下図のとおり9種類しかありません。まあ、メモ書きですから、色分けする程度の色数とわりきるしかありません(笑)。

インクペンの太さと色を選び、文字や輪郭を描きます
無数の色パレットから色を選ぶ煩雑さを思えば、9色に絞ってくれている方がラクはラクです。私は少なくてもあと3色くらいは欲しいですけど…。
さて、もう1つのマーカーは、半透明の透けた色を描きます。
こちらも太さは3種類、色は9種類です。

マーカーの太さと色を選んで文字に重ねたり色を塗ります
通常のマーカーペン同様に、文字のマーキングに使ったり、ペイントにも適しています。
一度のドラッグでは同じ箇所を何度塗っても1色ですが、再度ドラッグして線を重ねるとその部分が濃くなります。
「もう少し色を濃くしたい」と思ったところは重ね塗りすると結構好みの色に仕上がります。

マーカーで重ね塗りをして濃淡を表現
●線に強弱を加えて描く
おもしろいのは、パソコンなどのペンタブレットで「筆圧」で線を太く、細くといった強弱を付けるように、Bamboo Paperでは「速度」による「線の強弱」を加えられます。
線の強弱はスタイラスペンはもちろん指先でもOKです。
インクペンは設定できるペンの太さにあまり差が無いので、太さの変化をつけにくいのですが、ゆっくり描くと線は選択した太さで描き、勢いを付けて描くとそれよりも細く描かれます。
消しゴムはこの逆で、ゆっくり消すと細い線で消し、早く消すと太い線で消します。
消しゴムは太さの差が顕著なので、おもしろい表現ができます。
下図はマーカーで色を塗ったところを、消しゴムで速度による線に強弱を加えながら文字を描いたものです。

マーカーでペイントした部分を消しゴムで線に強弱を加えながら消した例
●写真を貼り付けてチラシ風に自由にレイアウト
先日のアップデートで、写真を貼り付けられるようになりました。写真は1ページに5枚までです。
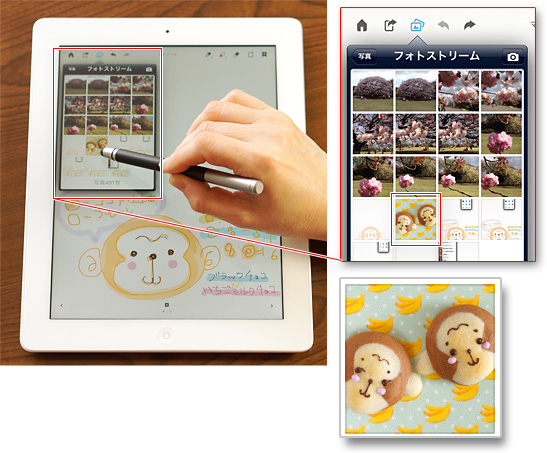
写真を取り込むアイコンをタップすると、カメラロールや、フォトストリーム、アルバムから写真を取り込めます。
ここではフォトストリームから、パンのデザインから実際に作って焼いたパンを撮影した写真を選んで取り込みます。

フォトストリームでページに取り込む写真をタップ

写真が取り込まれます
取り込んだ写真は背景が透けていることから、仮に貼り付けられていることがわかります。
この状態であれば、写真の大きさ、角度、位置を自由に変えることができます。
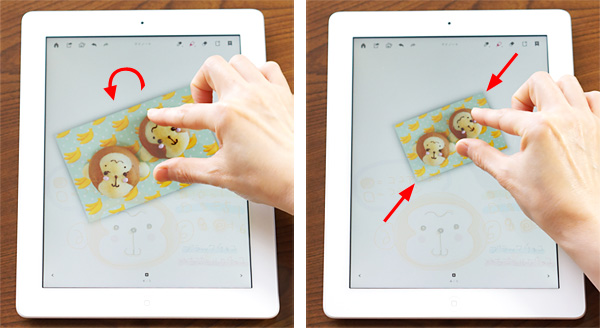
一般的な画像アプリ同様、2本指で回転したり、拡大・縮小をします。

2本指で回転して縮小
写真の編集を終えるには、写真以外の部分をタップします。
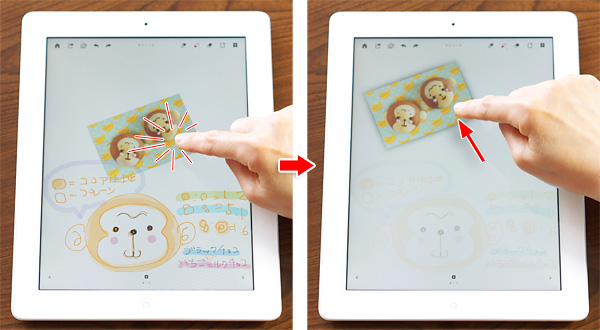
さらに写真を再編集したいときには、写真をロングプレスします。写真の周りが透けたところで、指による編集をします。

写真をロングプレスして位置を移動
写真の編集確定後も、ペンで描き加えることができます。
なお、消しゴムで消しても写真はそのままで、描いた部分だけが消されます。

写真の上から文字を描き足しOK
Bamboo Paperのページでのデザインができあがりました。

Bamboo Paperのデザインが完成
●画像を印刷
できあがったデザインを、iPadっから無線でプリントします。
あらかじめプリンターの設定をして、プリンターに紙をセットしておきます。
ここではA4用紙に印刷する設定をしています。

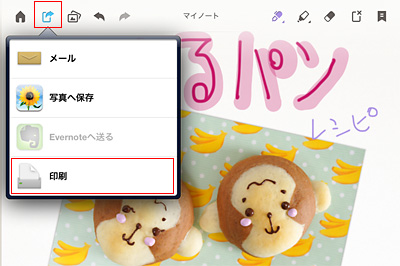
出力で印刷を選択
Bamboo Paperの出力方法を選ぶアイコンをタップして「印刷」を選びます。
すると印刷が開始します。

A4用紙に印刷された状態
●細かい文字をボールペンで書き足す
印刷した用紙に、レシピを書き加えたら完成です。
Bamboo Stylus duoは、スタイラスペン先の反対側のキャップを外すとボールペンになっています。
iPad操作と紙への筆記の切り替えがすぐにできるので便利です。

Bamboo Stylus duoのキャップを外すとボールペン! 材料のメモをボールペンでササッと書き足し
ボールペンは細字タイプです。
iPadでは細かい文字を書くのは難しいので、印刷した紙に直接書き足す方が効率がいいです。
私はこういう、デジタルとアナログを橋渡しするようなガジェットが大好きです!
パンのデザインをするところから、実際に作ったパンを写真に撮り、レシピと合わせて1ページにまとめておけるので、あとから参考にするときにもとても便利です。
ページを印刷してコレクションにするのも楽しいですね。
なにより実際に作った物を手にとって確かめられることで、満足度も高いです。

Bamboo Stylus duoとともに